この記事ではオンラインプログラミング学習サービス『Progate』を利用してみた感想をまとめています。
プログラミングと聞くと頭が痛くなりますか?わたしはなります。(笑)
とは言えわたしは全く知識がないわけではなく、HTMLとCSSはほんの少し触っていたことがあります。
モバスペ全盛期に1からタグ打ちして作成したHPは数知れず・・・
あと専門学生時代にDreamweaverを使っていました。
その後は遠のいていましたが、最近このブログを始めたこともあり、改めてマークアップ言語の勉強がしたいなという思いがメラメラと燃えてきました。
とは言え書籍は種類が多く、初心者向けに絞って調べてみてもどれが自分に合うのか迷ってしまいます。
そんな時に見つけたのが、『Progate』というオンラインサービスでした。
まだ登録して10日ほどですが、なんとなく使い方が分かってきたので紹介します。
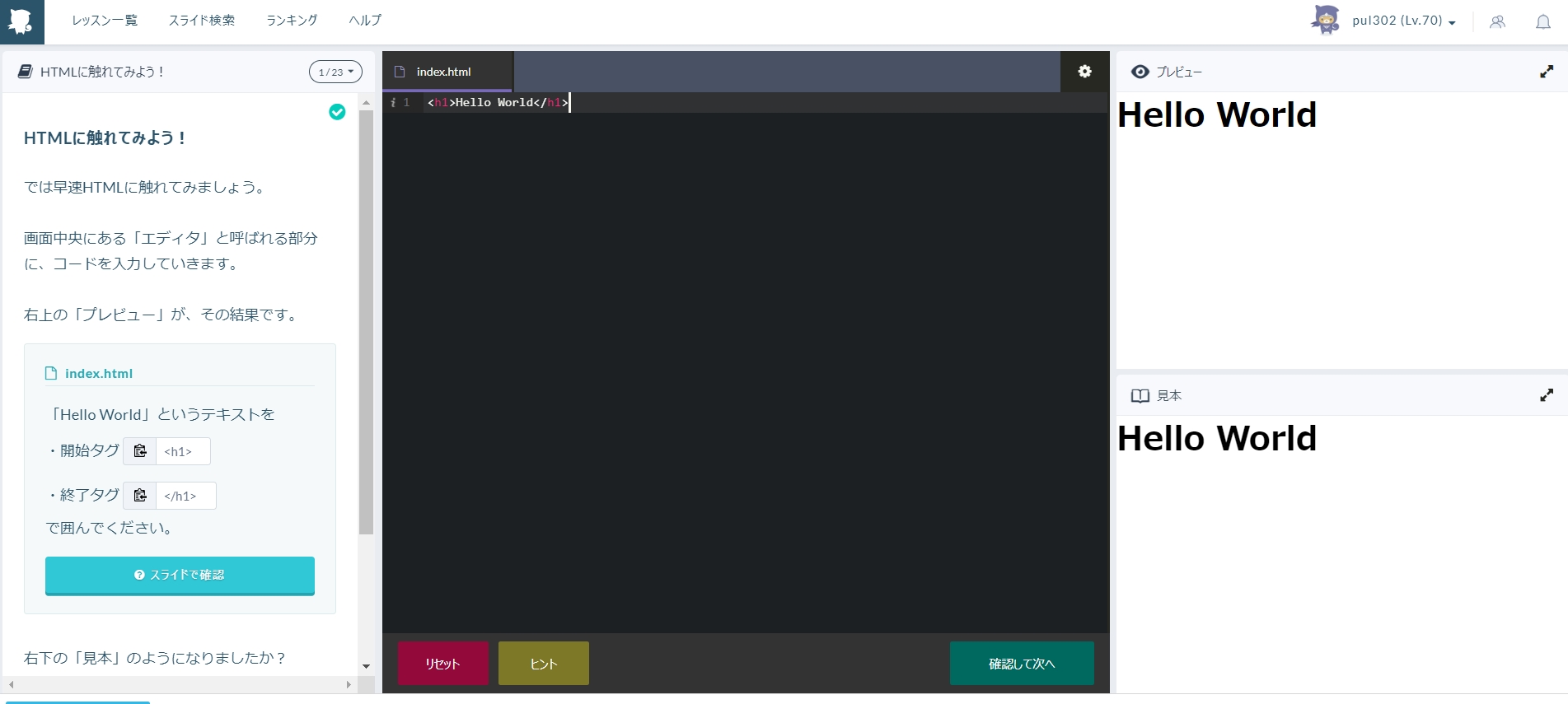
『Progate』では、HTMLやCSSをはじめとする15のコースが用意されています。(2018年8月時点)
どの言語から学んでもOK、途中で他の言語に浮気してもOK、同じコースを復習してもOKという自由なスタイルになっています。
何から始めたら良いか分からない方向けに、オススメの順番に従って学習することも可能です。
- HTML&CSS
- JavaScript
- jQuery
- Ruby
- Ruby on Rails5
- PHP
- Java
- Python
- Swift
- Command Line
- Git
- SQL
- Sass
- Go
どのコースも最初のレッスンは無料で受けられるので、試してから有料コースの利用を検討すると良いでしょう。
有料と言っても月額980円なので、高額のスクールで基礎から学ぶよりも、『Progate』で基礎だけ学んでからその先を考えた方がコスパが良い気がします。
他のサービスと比べて、楽しく続けられるなと感じる理由が「レベルアップ」の仕組みです。

1レッスン進むごとに経験値がもらえて、一定の経験値がたまるとレベルアップしていきます。
ちょっとゲーム感覚で楽しいですよね。
あ~~ちょっと疲れたけどもうすぐレベルアップしそうだからあと1レッスンだけやるか~~~となります。
最近はその日のレベルとともにTwitterへ学習記録を投稿するのが日課となってきました。
#Progateというタグ付きでつぶやくと、もれなくCEOの加藤さんがイイネ!してくれるのも嬉しいです(#^^#)
欲を言えば、レベルアップに合わせて『にんじゃわんこ』のビジュアルが進化していくともっと楽しめると思います。(笑)
他にも『ひつじ仙人』など可愛らしいキャラクターが登場したり、サイトのデザインがポップな感じだったりと、ちょっとワクワクするような仕掛けが散りばめられています。

この色使いとか、アイコンとか、可愛いですよね!
プログラミングという言葉から感じるハードルをかなり下げてくれているような気がします。
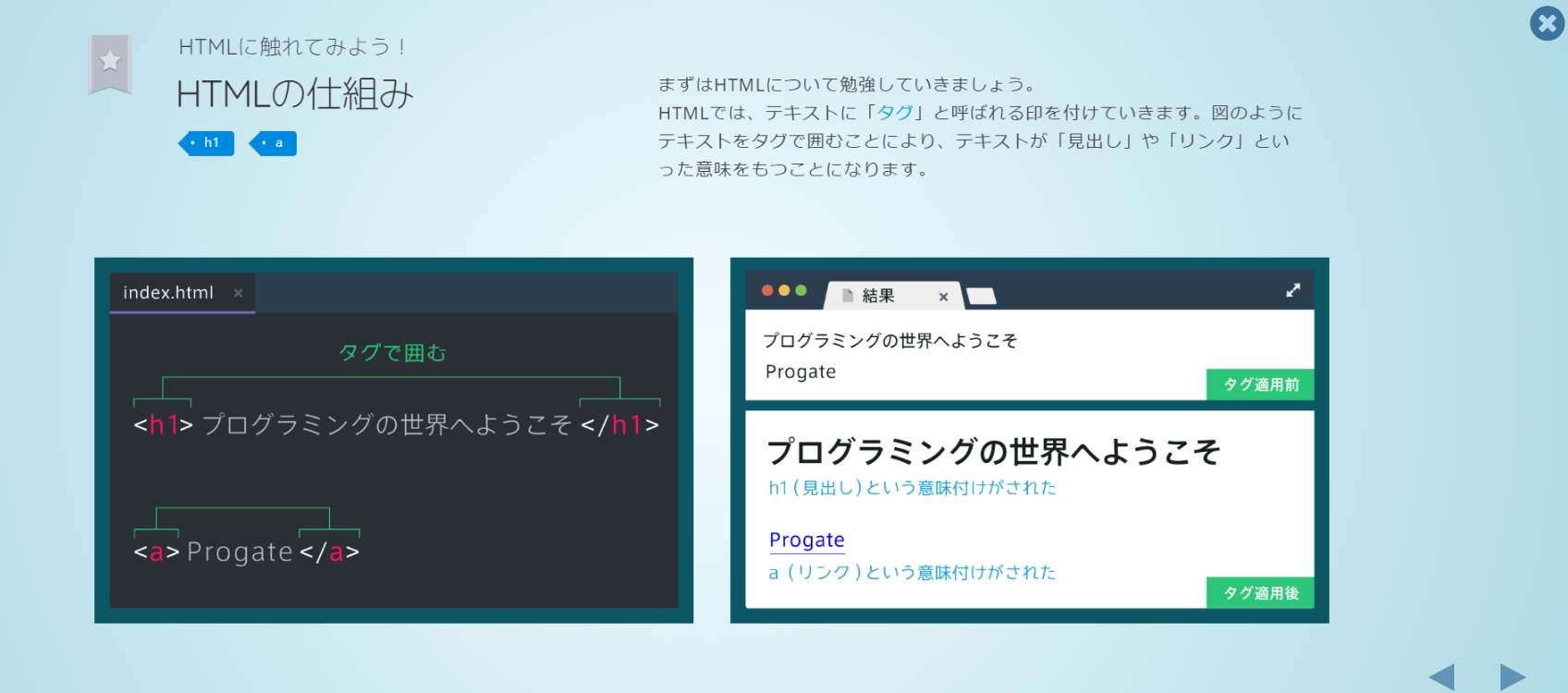
『Progate』ではスライドショー形式の学習部分と、実際に入力を行う演習部分が交互に進んでいきます。
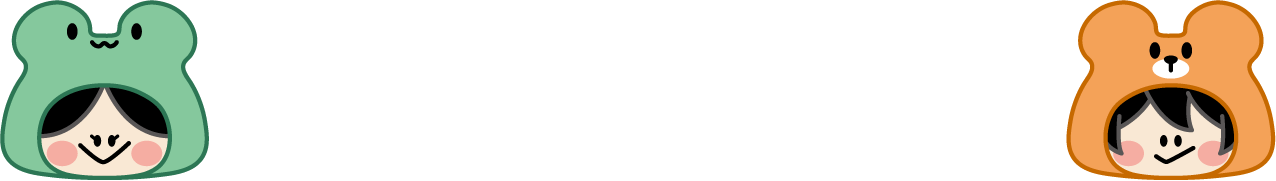
レッスンはかなり細かく区切られていて、イラスト中心の読みやすいスライドが数枚続きます。
<a>タグとは、<h1>タグとは、と言った感じで1つずつ頭に入れていくことができます。
左側の指示を確認しながら中央に入力、できたら右側で結果を確認して見本と照らし合わせるというレイアウトです。
ヒントも確認できますし、どうしても分からない場合は答えを見ることもできます。
ただしもらえる経験値が半減するのでご注意!ここもゲームっぽいですね。
簡単ではありますが『Progate』の紹介でした。
HTML&CSSを学習したところで、試しにポートフォリオを作ろう!と勢いに任せてドメインをとったものの、まだまだ思い描いた通りのページを作ることはできません。
ですがそれなりに形にはなってきているので、利用してみて良かったなと感じています。
現在はサイトに動きを付けたいという野望を胸にJavaScriptを学習中です。難しい!
この記事を読んで気になった方は下のリンクからまずは無料で体験してみましょう。
参考
プログラミングの入門なら基礎から学べるProgateProgate
ちなみにアプリも出ているので、スマートフォンからも学習できます。
ここで習ったことを活かしたポートフォリオが完成した際にはこちらでも紹介するので、拙いコードを見てアドバイスいただけたらと思います。
最後まで読んでいただきありがとうございました。